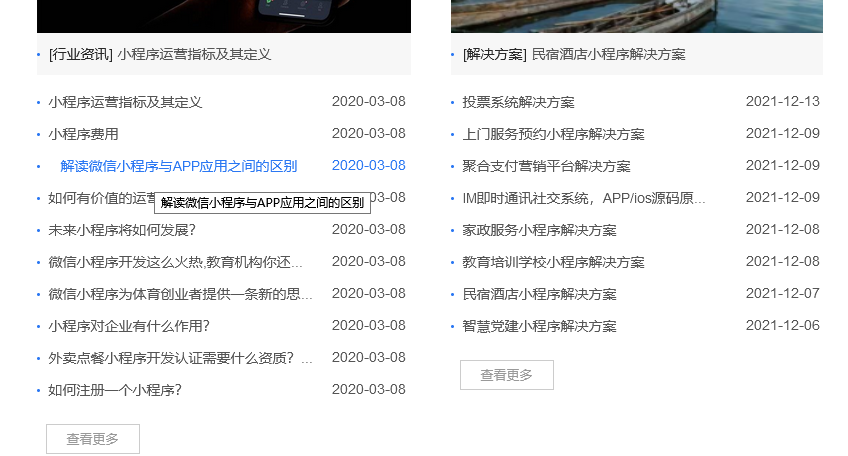
css 列表页文章向右移动效果

.index .function li .item{font-size:14px;margin-bottom:13px;cursor:pointer;position: relative;padding-left:12px} .index .function li .item a:before{content: ''; position: absolute; width: 3px; height: 3px; border-radius: 3px; left: 0; top: 50%; transform: translateY(-50%); background: #2b78f3;} .index .function li .item a:hover{color: #2b78f3;padding-left: 12px;transition: all .2s linear;}END
如本资源侵犯了您的权益,请联系投诉邮箱admin@wmphp.com进行举报!我们将在收到邮件的1个小时内处理完毕。
本站仅为平台,发布的资源均为用户投稿或转载!所有资源仅供参考学习使用,请在下载后的24小时内删除,禁止商用!
Wmphp.com(完美源码)助力正版,如您有自己的原创产品,可以联系客服投稿,代理出售!
Wmphp.com(完美源码)客服QQ:136882447
Wmphp.com(完美源码)商务电话(仅对企业客户/个人用户):15120086569 (微信同步)
请注意:本站不提供任何免费的技术咨询服务,为了节约时间,下载前 请确认自己会技术
完美源码 » css 列表页文章向右移动效果
完美源码 » css 列表页文章向右移动效果